
この記事では検索順位を上げるための、正しいhタグの使い方を解説します。
hタグを正しく使うことで検索順位を上げることができます。
hタグとはWebサイトの見出しを示すときに使うHTMLタグです。「h」はheadingの略。見出しという意味を持っています。 h1〜h6まで6つのhタグがあり、数字が小さいhタグほど階層の高い見出しになります。
hタグに正しくキーワードを入れることでページ内容とキーワードの関連性をGoogle(検索エンジン)に正しく伝えられます。
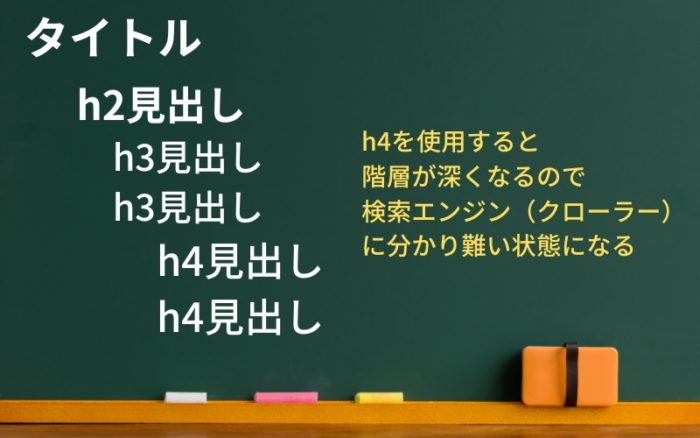
hタグには「h2」~「h6」まであり通常は使は「h3」までを使うのが一般的です。

理由は「h4」以降を多用することで階層が深くなりページに内容が分かり難くなるからです。
ページ内容が分かり難いということは、SEO評価も良くないことになります。

ですから使用するhタグは「h2」と「h3」までにして記事構成を作るようにしょう。
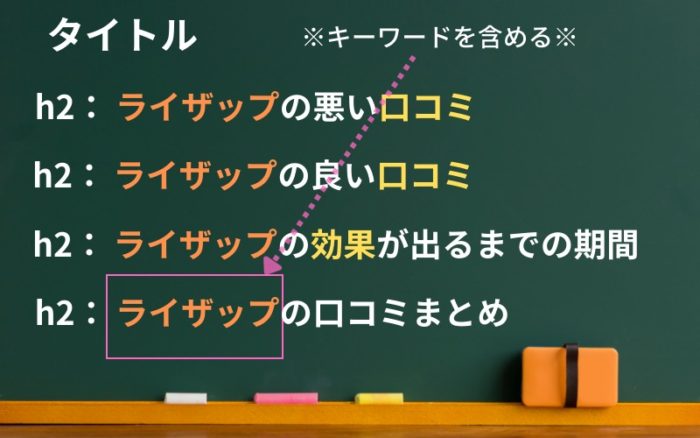
h2タグの見出しには必ず重要なキーワードを含めるようにしましょう。
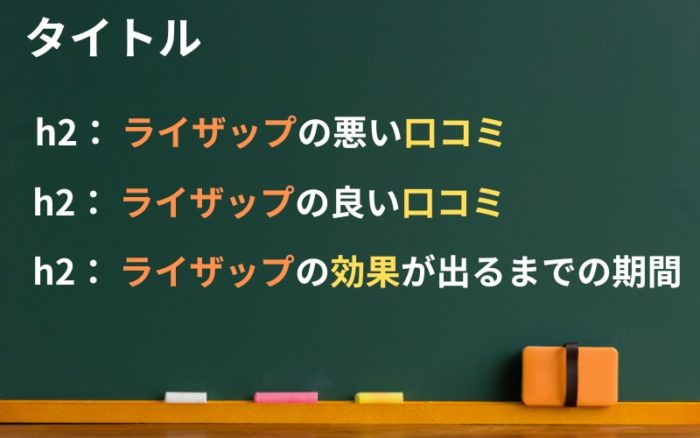
上記の「ライザップ 効果 口コミ」の3語キーワードをに見てみましょう。
3語全てを1つのh2見出しに含めると見出し文がおかしくなってしまうので、以下のようにh2見出しを分けるのがポイントです。

h2「ライザップの悪い口コミ」
h2「ライザップの良い口コミ」
h2「ライザップの効果が出るまでの期間」
優先順位が高い「ライザップ」のキーワードは全てのh2に含めます。
「効果」と「口コミ」はh2の見出しを分けて使います。
こうすることで、タイトルと見出し、どちらも自然な形でキーワードを含めることができます。
このよにh2の見出しには重要キーワードを必ず入れるようにしましょう。
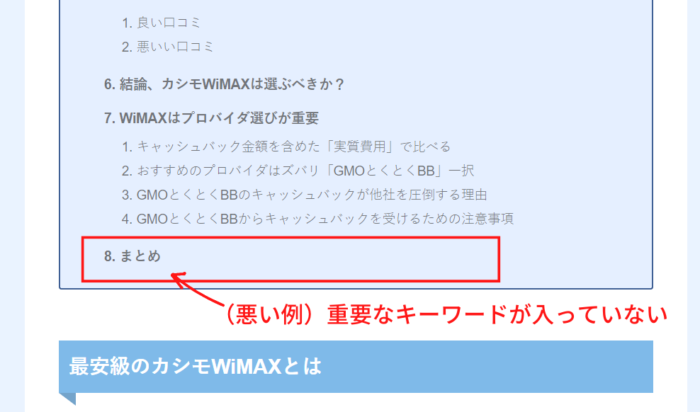
また多くの人がやっている間違いが最後の「まとめ」です。
h2タグなのに「まとめ」としか書いていないブロガーさんが本当に多いです。
下記がh2タグで良く見かける「まとめ」の悪い例です。

「まとめ」ではなく「●●のまとめ」 ※●●はキーワード

ここもh2タグの見出しなので必ずキーワードを含めるようにしてください。
h3タグには重要なキーワードを無理に入れる必要がありません。(入れても良い)
h3タグはh2タグを補足する言葉を入れます。
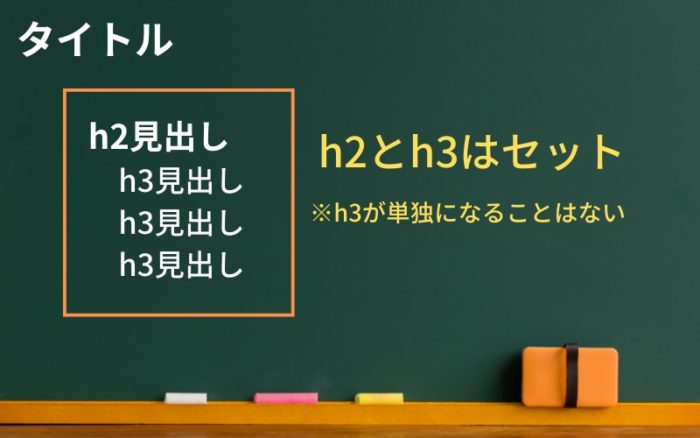
そして、h2とh3はセットで考えます。

具体的には以下のような使います。
h2見出し:「ライザップの良い口コミ」
本文・本文・本文・本文
h3見出し:「3か月で5キロ痩せたという良い口コミ」
本文・本文・本文・本文
本文・本文・本文・本文
h3見出し:「料金が高いけどリバウンドしにくいという良い口コミ」
本文・本文・本文・本文
本文・本文・本文・本文
このようにh3タグでは「ライザップ」のキーワードを入れず、「口コミ」の具体的な内容を分かりやすく伝えています。
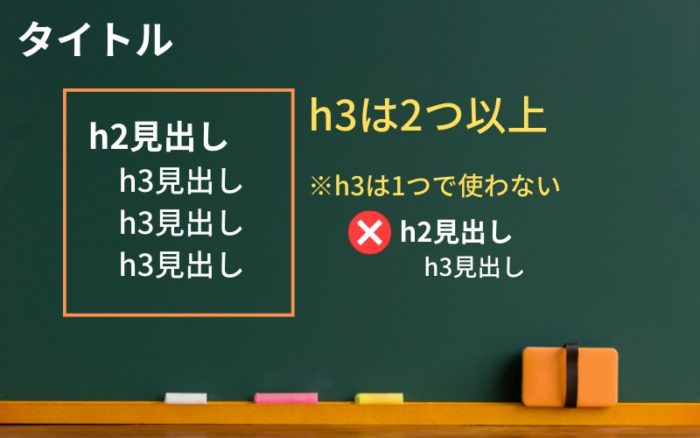
またh3を使う場合はh2の配下に2つ以上になるようにしましょう。

以下のようにh2の配下にh3タグが1つなのはダメな使い方です。
h2見出し:「ライザップの良い口コミ」
テキスト・テキスト・テキスト・テキスト
h3見出し:「3か月で5キロ痩せたという良い口コミ」
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
h3が1つで済んでしまうなら、以下のようにh2の見出しを整えてh2に全ての情報を盛り込むようなかたちにしましょう。
h2見出し:「ライザップで5キロ痩せたという口コミ」
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
h3タグの正しい使い方は以下のように2つ以上です。
h2見出し:「ライザップの良い口コミ」
テキスト・テキスト・テキスト・テキスト
h3見出し:「3か月で5キロ痩せたという良い口コミ」
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
h3見出し:「料金が高いけどリバウンドしにくいという良い口コミ」
テキスト・テキスト・テキスト・テキスト
テキスト・テキスト・テキスト・テキスト
hタグこのように正しく使うことでページの内容を分かりやすくし、SEO評価を高める効果があります。
見出しは本文以上に重要です。
なぜなら本文をじっくり読む人は多くは無いからです。
ユーザーはタイトルや見出しを流し読みし、必要な情報を得ようとします。
この時に必要な情報が得られなければ、ユーザーはサイトから離脱します。
しかしタイトルや見出しで必要な情報が得られることで、本文を見るという次の行動に移ります。
本文が読まれることで滞在時間が伸び、サイト内を回遊することにつながります。
サイトの滞在時間が長くなることや回遊率が上がることもSEO評価を高めることになります。
見出しを正しく使うことでユーザディティーの向上だけでなく、Googleからも評価され検索順位を上げる効果があるのです。

ここまでアクセスを伸ばすために重要な、検索順位を上げる方法を解説してきました。
ここからは具体的に記事構成を作る手順を解説します。
記事を迷いなくスラスラ書くためには最初に記事構成を作ります。
記事構成を作らずに、いきなり執筆するのは目次もない本を書くようなもの。
記事構成をしっかり固めれば
このような悩みが無くなります。
記事を書く時間が短縮できるだけでなく、この手順を身に付ければ外注化だって簡単にできます。
これから解説することは実際に僕がやっている方法です。
是非このやり方を丸パクリして、記事構成をマスターしてください!
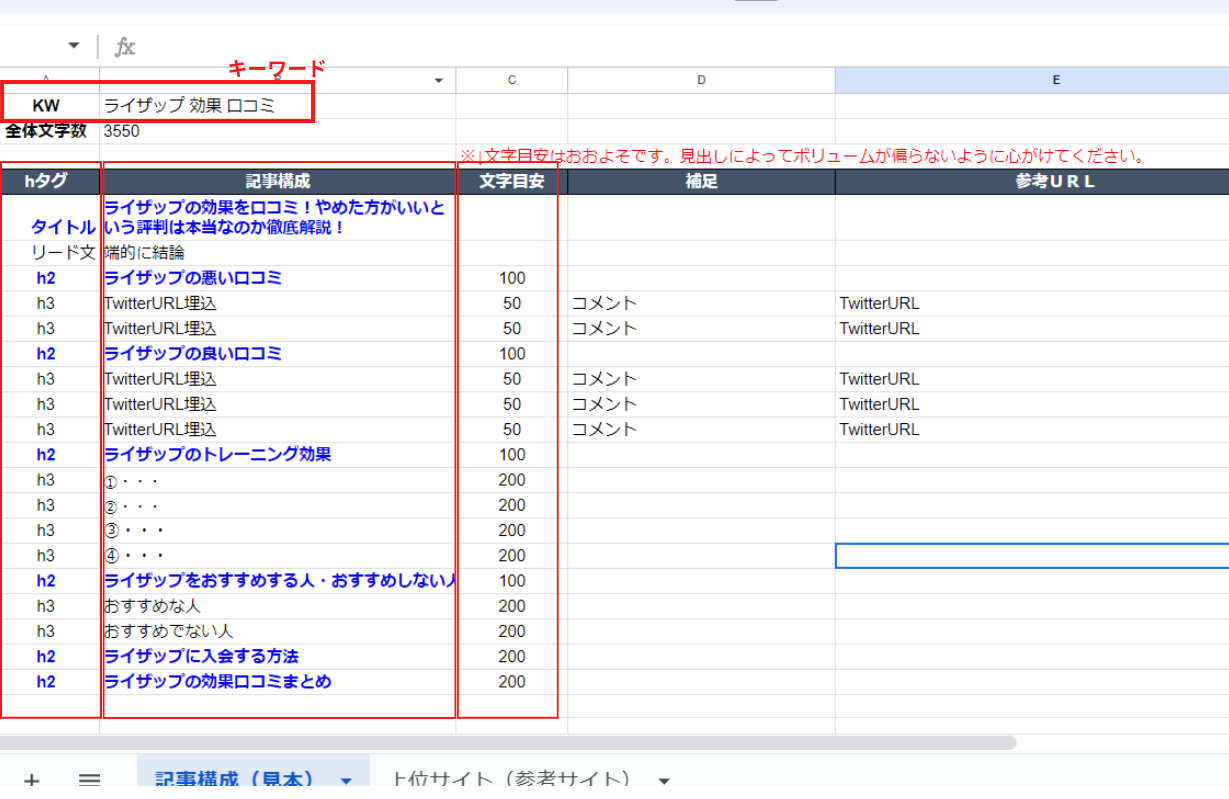
記事構成はスプレッドシート(Excel)を使って作ります。
スプレッドシートにタイトルや見出しを書き出します。
スプレッドシートはキーワード、タイトル、hタグ、見出し内容、見出しごとの文字数目安を分るようにしています。
補足やURLをつけているのは、後で何を参考にしたのかを忘れないようにするのと、外注さんへの指示のためでもあります。

このように記事構成を固めれば迷うことなく執筆に入れます。
もう少し詳しい手順について説明をしていきますね。
記事構成は上位3サイトを見本に作ります。
キーワード調査やライバルチェックは1ページ目の上位10サイトを参考にしますが、記事構成の見本は上位サイン3サイトを見本にすればOKです。
それ以上の数を見本にしても良いのですが、僕は3サイトに留めています。
上位3サイトを見本にする理由は、Googleが評価して上位表示させているサイトだからです。
この上位3サイトのタイトルと見出しを抜き出す方法ですが、chrome拡張の「SEO META in 1 CLICK」を使います。
-2.jpg)
「SEO META in 1 CLICK」を使うと、このようにサイトの「タイトル」と「hタグ」だけを見ることができます。
「SEO META in 1 CLICK」を使えば、いちいちサイトの中身を見みて「タイトル」と「hタグ」を抜き出す手間をショートカットできます。
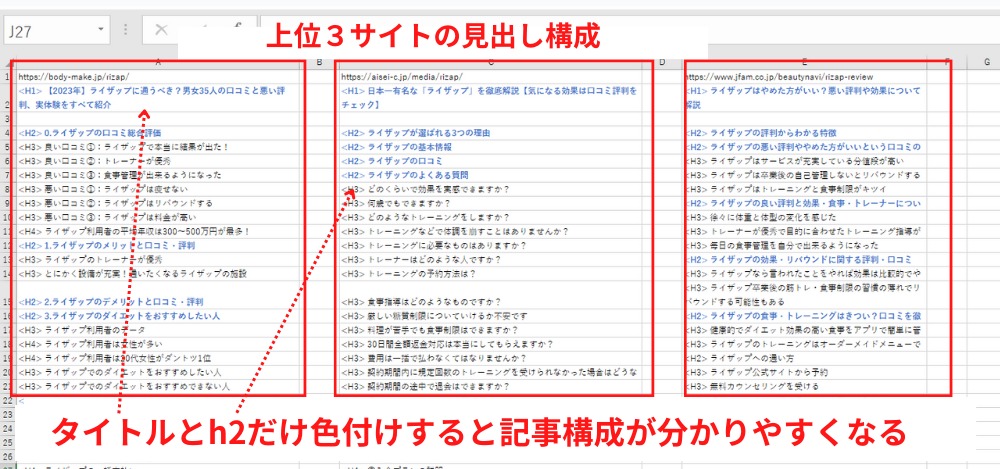
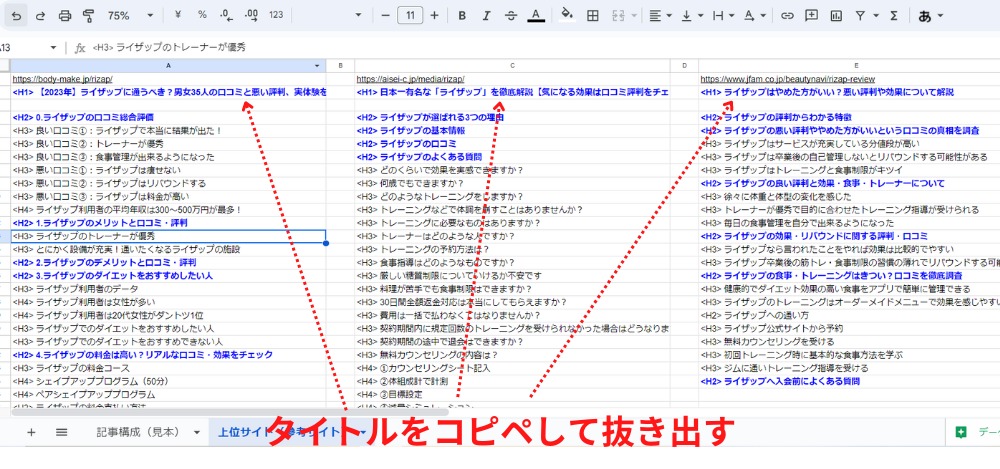
これを上位3サイトのタイトルと見出しをコピペして全て抜き出し、スプレッドシートに貼り付けます。

このように3サイト分を並べたらタイトルとh2タグだけ色付けします。
h3があると記事構成の全体像が見えにくいので、h2だけを浮き出させるイメージです。
こうして記事全体像を浮き出させたら、3サイトを見本に記事構成を作ります。
上位3サイトを参考にタイトルを決めます。
タイトルを決めるときは上位3サイトのタイトルと先に決めたキーワードを並べると分かりやすくなります。

それとタイトルを決める際には文字数にも気を付けます。
タイトルの文字数は32文字が目安です。
32文字はGoogleの検索結果で表示される文字が約32文字だからです。
32文字以上のタイトルを付けても後方は表示されません。
ですから32文字を目安としてタイトルを決めるのが良いとされています。
タイトルを決めは、「上位3サイト」「キーワード」「32文字」の3つを意識して付けるようにしましょう。
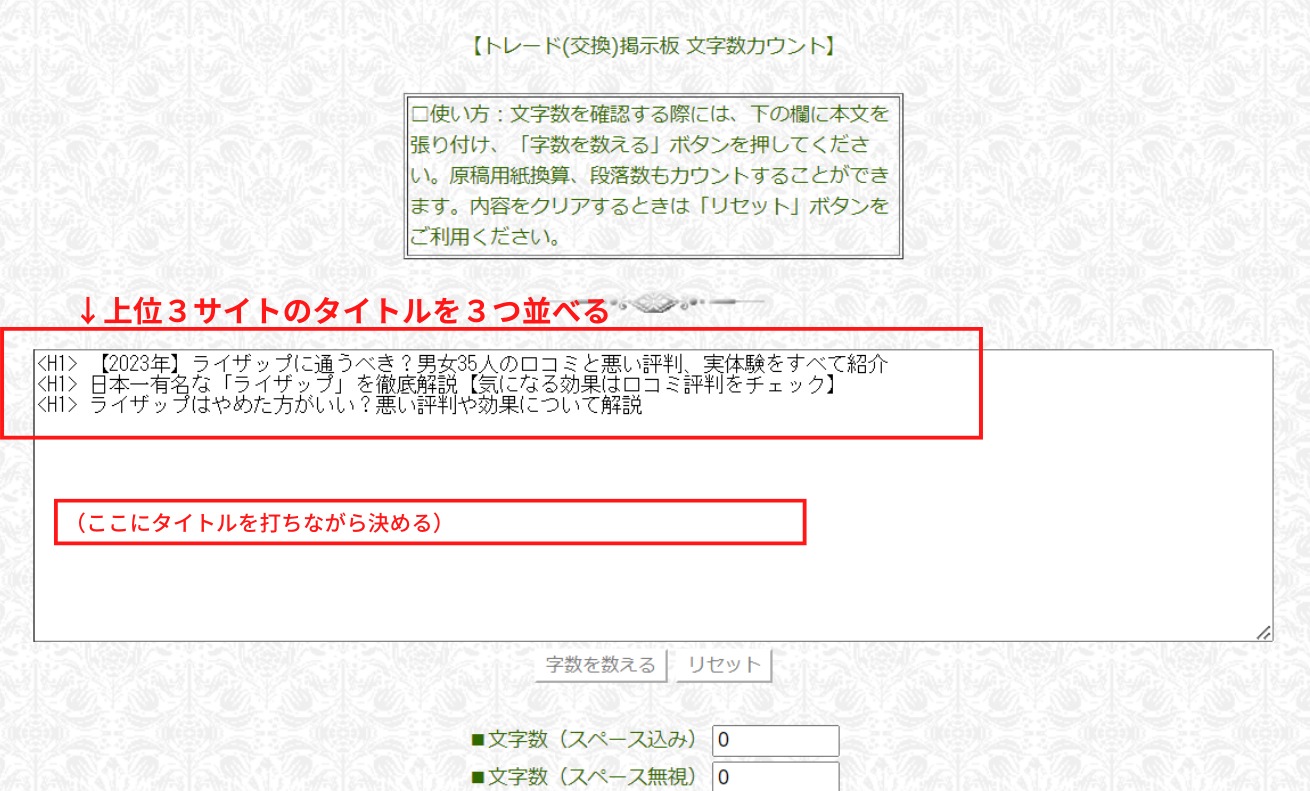
僕はタイトルを決める時には「文字カウント」を使っています。

文字カウントを使うと文字数もすぐにわかるし、上位3サイトとキーワードを上下に見やすく並べられるので便利です。
タイトルを決めたら、次はh2を決めます。
h2見出し「●●・・・」
h2見出し「●●・・・」
h2見出し「●●・・・」
h2見出し「●●のまとめ」
※●●は重要なキーワード
h2の見出しを先に決めることで記事構成の全体のイメージが見えてきます。
h2の使い方は先ほど説明したように単体で使うか、h2とh3を2つ以上組み合わせます。
h2を単体で使う場合は200~300文字を目安にしてください。
h2とh3を組み合わせ使う場合h2は100文字、h3を200~300文字を目安にしh2はh3の概要を大まかに説明に留めます。
また、h2のキーワードは最後の「まとめ」も含めて最も重要なキーワードを入れるようにしましょう。
h2の見出しを決めたら最後にh3の見出しを決めます。
h3の見出しはh2の見出しを補完するものです。
h2の見出しはキーワードを入れることを重視しましたが、h3の見出しは無理にキーワードを入れなくてもOKです。
自然な文章になるように作ってください。
キーワードを含めても良いですが見出し分が不自然になるようなら外します。
h3の文字数は200~300文字を目安に書くと良いでしょう。
ここまでが記事構成を作る作業になります。
あとは構成に沿って本文を執筆すれば記事の完成です。
以上の手順に沿って記事構成を作ると、規則正しい記事構成が出来上がります。
規則正しい記事構成はユーザーにとっても分かりやすく、クローラーにも分かりやすさを伝えられます。
クローラーとは検索エンジンが検索の順位を決めるための要素を、サイトを巡回して収集してくるロボット(bot)のことです。
記事を作成してもクローラーが巡回してくれなければ、順位が付きません。(インデックスされない)
良く「インデックスされない」と聞いたことがあるかと思いますが、インデックスされないのはクローラーが巡回してくれないからです。
規則正しい記事構成にすることはGoogleへの評価も高まり、結果的に検索順位を上げることにつながります!
このように記事を作成することで検索順位を上げる効果が期待できます。
闇雲に記事を作っても決して良い順位はつきません。
順位を上げるたには、順位を上げる正しいやり方をすることが大切です。
![]()
まっぽん
2014年から副業開始。2019年まで副業で稼ぐことができなかった典型的なノウハウコレクター。2020年にブログを新規一転再開。自己流のため1年以上迷走し、稼げた金額はほぼゼロ。 その後ブログの正しいやり方を学び、半年間で収益を126倍にすることに成功。記事数が少なくても収益化する正しいブログのやり方を発信中! メルマガ登録はこちら

GoogleのAI(Gemini)最高!|アフィリエイト ブログの稼ぎ方

新規ドメインが5日で5位まで上昇!|アフィリエイト ブログの稼ぎ方

【予約開始】タケウチさんのKindle本第2弾|アフィリエイト ブログの稼ぎ方

ブログで月100万円達成するために!|アフィリエイト ブログの稼ぎ方

手が足りてません|アフィリエイト ブログの稼ぎ方
コメントフォーム